前回「クロマキー合成」をやってみたい!
そんな興味本位でやってみました。
ところがどっこい。出来たのは出来たけどあまりにも「ザ・ザツ」だったこともあって、もう一回チャレンジしてみました。
クロマキー合成をグリーンバックでやってみたpart2
クロマキー合成を前回やってみたんですけど、あまりも「雑」過ぎたのでもうちょっと頑張ってみた「part2」ですw
頑張ってチャレンジした結果がこちら↓

前回よりはましになったんじゃないかなーと…
使った素材はこの2つ。


この2つの画像を「GIMP」で加工してクロマキー合成してみました。
うん。頑張った!
ではその手順を。
クロマキー合成用の素材を作る

この素材はJTrimで作りました。
他の画像ソフトでも全然かまわないので、使い慣れた画像ソフトでどうぞ。
背景を緑にして、何かの図形とか文字とか適当に。
ただ、図形でも文字でも「緑」はダメですよ。
この後の「透過」で一緒に透過されるのでw
後、保存する時は「png」で保存したほうが「粗さ」が目立ちにくいのでオススメ。
GIMPを使って画像を透過する
クロマキー合成用の素材が出来たら「GIMP」を使って「透過」していきます。

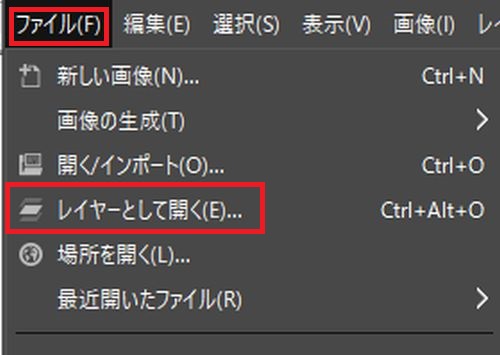
GIMPを起動させて「レイヤーとして開く」から、さっき作ったクロマキー合成用のグリーンバックの画像を開く。

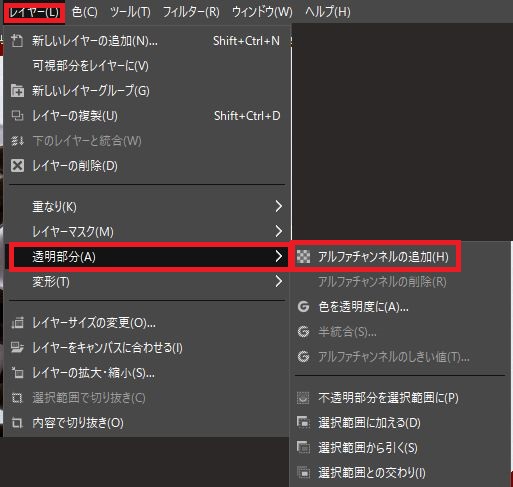
画像を開いたら「レイヤー」から「透明部分」を選択して、「アルファチャンネルの追加」を選択。
こうしないと、白背景の画像が出来上がるので注意。

アルファチャンネルの追加を選択したら、左側にあるだろう「ツールボックス」から「星に棒」が付いたようなツールを選択。
「マジカルスティック」と読んでおきましょうかw


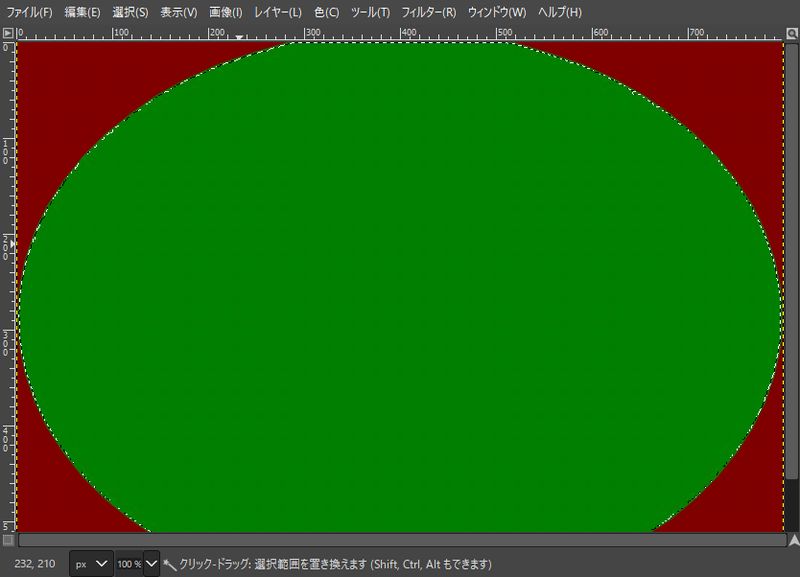
マジカルスティックで、透過したい場所(今回はグリーン)を選択すると、マジカルスティックがグリーンの部分を選択してくれます。
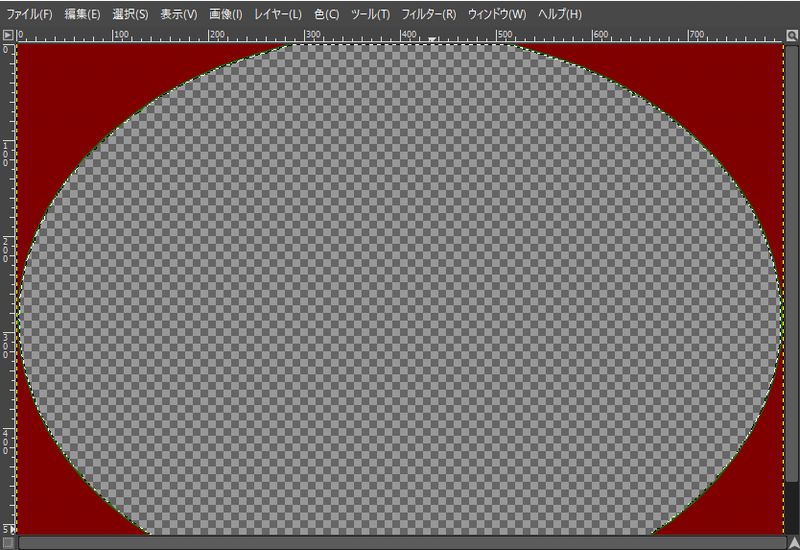
グリーンの部分を選択したら、キーボードの「Delete」キーを押すと、グリーンの部分が透過されます。
この時「アルファチャンネルの追加」を選択していないと、「Delete」キーを押しても白くなるだけなので、もし白くなったら「アルファチャンネルの追加」を選択しているか確認。
「あっ!白くなった!」場合は、「Z」キーを押すと透過する前の状態に戻るので、アルファチャンネルの追加を選択してもう一度、グリーンの部分を選択肢「Delete」でだいじょぶなはず。
クロマキー合成完成!
うまく透過出来たら次はクロマキー合成したい画像を「ファイル」から「レイヤーとして開く」で画像を開くと。

ここまでの作業が上手く行ってたら、こんな画像になりました!
これで「クロマキー合成をグリーンバックとGIMPを使ってやってみたpart2」完了となりますw
まだまだ、突き詰めるところはありそうですが、とりあえずはこんな感じで「クロマキー合成」とやらを理解できたので、今回はここまで!


